こんばんは、
一つ賢くなった ちきなるです。
今回は、
UIを画面に配置する時に使用する、
Anchor(アンカー)について、まとめます。
アンカーを使うと、
画面に対する割合(画面の1/2 とか 1/4)で、
UIを配置することが出来ます。
私は、
最近まで、理解出来ていなかったので、
かなり、遠回りな設定をしていました。
(scriptで、画面のサイズを取得し、UIの長さを算出してセット!!)
ですが、
アンカーの設定を理解すると、
inspectorビュー(インスペクタービュー)上で、設定が出来ます。
(実数での設定ではなく、画面に対する割合で、UIのサイズを設定できます)
アンカーの設定は、かなり重要。
前回のまとめ「座標について」
Anchorの手動設定の抜き出し分。
アンカーってなに?
アンカーとは、Rect Transformで、使用される機能です。

(Rect Transformは、
UIで使用する、座標やサイズを設定するComponent
ここに、ちょっと詳しく書いています)
4つの三角形を使って、
親のRect Transformに対して、
子のRect Transformを固定します。

(親子共、Rect Transformである必要があります。
片方が、Transformだと機能しません)
固定することで、
親との割合や距離を維持することが出来ます。

アンカーを使うと、
親の特定のポイントにUIを配置したり、

親の割合でUIを配置したり、
(Canvasの 50%)

(50%の50%の中央配置)

出来ます。
アンカーの設定
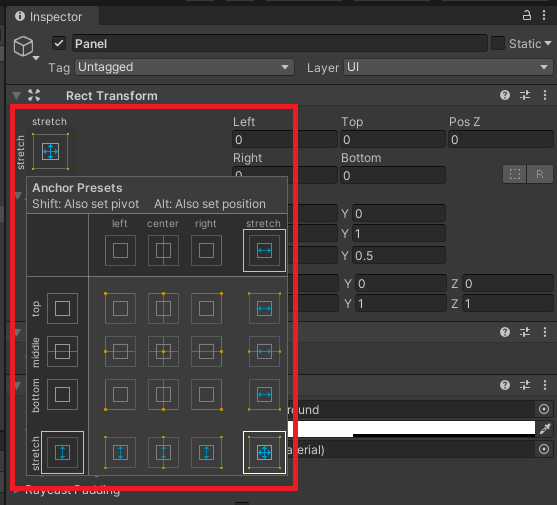
プリセット
アンカーには、
Unityが、あらかじめ用意している、プリセットがあります。

プリセットを使うことで、簡単にアンカーの設定が出来ます。
ですが、
今回は、手動での設定をメインに書きたいので、
プリセットは、ざっくり説明します。
簡単に説明すると、
真ん中が、点固定。
(四隅 + 各辺の中央 + 真ん中)

周りが、辺固定。
(上下左右 + 縦横真ん中)

親のRect Transformのどの部位に固定するかを選択します。
(点は位置のみ。辺は位置とサイズ)
選択後、
指定した点(辺)からの距離やサイズを設定します。

(わからなくなったら、一旦、全て0にすると、アンカー通りの位置とサイズになります)
注意点としては、
点は、Rect Transformの中心ではなく、
pivotで、指定したポイントが中心になります。

(pivotは、0が最低値。1が最大値です。
0.5は、真ん中)
(xは、左から右
yは、下から上)
【本題】手動設定
AnchorsのMinとMaxを使用する事で、
アンカーを手動で設定することが出来ます。

Minが最低値。(左下)
Maxが最大値。(右上)

値は、
0が最低値。1が最大値です。
(親のRect Tranformの左下が(0, 0)。右上が(1, 1))

(0未満や1超えの値も設定できます。
その場合は、親をはみ出す形でアンカーが設置されます)
少し例を書くと・・・。
全面。
Min(0, 0) Max(1, 1)


左半分。
Min(0, 0) Max(0.5, 1)


下半分。
Min(0, 0) Max(1, 0.5)


1回り小さく中央配置。
Min(0.125, 0.125) Max(0.875, 0.875)


こんな感じに、配置できます。
これを応用すると、

こんな感じに、綺麗に配置出来ます。
さらに!!
アンカーで、UIのサイズを調整すると、
Canvasに対する割合で設定しているので、
画面のサイズが変わっても、割合を保ってくれます。


まとめ
Anchor(アンカー)は、
親のRect Transformに、子のRect Transformを固定します。
固定されると、親のサイズ変更に合わせて、割合を保ったまま、子のサイズと位置が変更されます。
(点で固定した場合は、サイズは変わらず、位置だけ親に追随します
辺で固定した場合は、サイズと位置が親に追随します)
(画面のサイズが変わっても、追従することが出来ます)
Anchorsを使うと、手動で値を設定できます。
・親の左下が(0, 0)。親の右上が(1, 1)
・親に対する割合で、子のサイズを設定する事が出来ます。
昔から、
画面のサイズと、UIのサイズをどう調整しようか、悩んでいました。
それが、
Anchorsで手動設定するだけで、解決しました。
気づいた切っ掛けは、
UIのアニメーション。
上手くいかずに、色々調べている時に気づきました。
(手動で設定できるんだ・・・)
勉強は大事!!






コメント